A blog can flourish with the right visual framework. A dull design often drives readers away, while something modern and clean tends to catch attention.
A compelling layout doesn’t just look pretty, though—various elements combine to ensure every visitor has a smooth experience. Veteran bloggers will confirm that layout choice has a noticeable impact on site metrics and brand perception.
Even so, selecting from a sea of choices can feel overwhelming. Relax. The suggestions you’ll find here will simplify the process and help create a digital haven that suits your specific style. Let’s get into it.
Start with a Clear Purpose

A precise aim for a blog helps filter design options. A daily journal approach may call for a more personal, cozy look, while a professional space covering financial tips benefits from a crisp, minimalistic vibe.
A well-defined direction also ensures content remains cohesive over time.
The Role of Niche Clarity
- Audience Connection: A blog’s identity becomes stronger when design aligns with the subject matter.
- Focused Aesthetic: A site about organic farming might favor earthy color palettes; a tech-focused platform might feel at home with sleek lines and futuristic fonts.
- Long-Term Vision: A template that matches the central theme from day one allows growth without major overhauls down the line.
Embrace a Responsive Look
A site that reconfigures itself for phones, tablets, and desktops stands out in an era where people surf the web anywhere, anytime.
Responsive design keeps paragraphs neatly displayed, images properly sized, and headers easy to read, no matter the screen dimensions.
Practical Benefits
- Better User Engagement: Readers are less inclined to leave if the layout adjusts smoothly.
- Higher Ranking Potential: Search engines reward mobile-friendly designs with improved visibility.
- Professional Impression: A site that functions well on all devices projects credibility and competence.
Nail Down Seamless Navigation

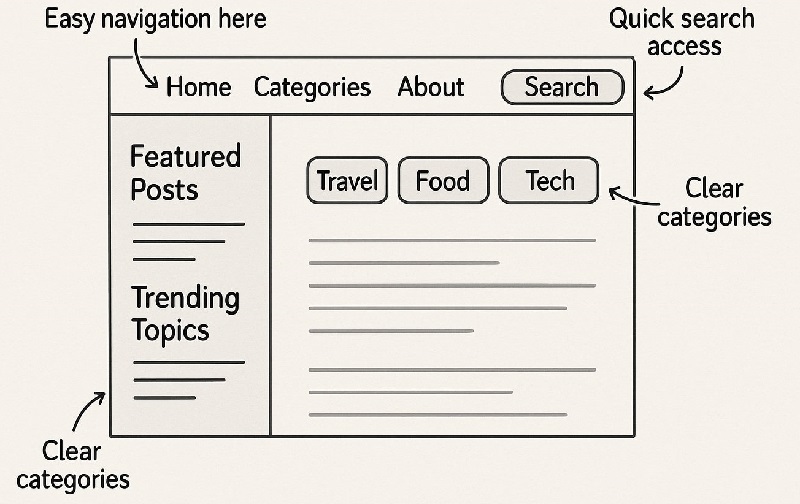
There’s little point in writing stellar posts if visitors can’t find them. A logical menu, well-organized categories, and a prominent search bar nudge readers toward more clicks.
Time on site goes up, bounce rates go down, and users enjoy an effortless browsing session.
Tips for an Intuitive Structure
- Place Menus Prominently: Top bars or sidebars are popular choices.
- Use Simple Labels: Short, descriptive words work best for category names.
- Highlight Key Sections: Featured posts or trending topics help funnel eyes to valuable content.
- Include a Search Option: A prominent search bar can turn casual visitors into engaged readers.
Keep Search Engines Happy
No website enjoys hiding in the back pages of Google. A template built with clean code often ranks higher, especially when combined with fast loading times.
Titles, meta tags, and well-structured headers are basic yet crucial tools for boosting visibility. Choosing a design that integrates SEO-oriented elements is a wise step toward drawing a larger audience.
Customize to Show Personality
Worried that every Blogger site looks the same? No need. Plenty of templates allow color adjustments, font changes, widget rearrangements, and more.
Those modifications let a blog shine in a sea of cookie-cutter designs. There’s irony in a standard theme that claims uniqueness, so skip default presets and adapt the design to taste.
Areas Worth Tweaking

- Brand Colors: A memorable color scheme strengthens recognition.
- Typography: Bigger headlines, easy-to-read body text, and cohesive font sets enhance comfort for readers.
- Layouts: Moving widgets, adding featured sliders, or incorporating tab sections can create a more dynamic feel.
Focus on Readability
Walls of text with tiny font sizes test the patience of even the most enthusiastic fans. Line spacing, comfortable font choices, and well-structured paragraphs encourage visitors to stick around.
Readers appreciate a text flow that’s pleasing to the eye and free of clutter.
- Moderate Font Sizes: Too small feels cramped; too large can look clumsy.
- Generous Spacing: White space helps break up copy, reducing visual fatigue.
- Minimal Distractions: Flashy animations or intrusive pop-ups chase people away fast.
Enable Quick Social Sharing
Word-of-mouth marketing often takes a digital form these days. Simple share buttons invite people to post links on various social platforms.
That word spreads to new circles and can steadily grow readership. A few icons, placed sensibly in the layout, provide a convenient path for readers who want to pass content along.
Monetization Considerations
A blog can become a business, and a well-chosen template supports advertisements without overwhelming the audience.
Placing ads tactically in sidebars or designated spots allows the layout to remain user-friendly. Some templates even include pre-made ad blocks, which save time and guarantee a more polished presentation.
Check Loading Speeds
A user typically decides whether to stick around in mere seconds. A slow site is a massive turnoff. Some templates are notorious for heavy scripts and unoptimized images that slow everything to a crawl.
Opt for designs known for swift performance to maintain positive engagement. Quick load times not only impress visitors but also appeal to search engine algorithms, offering an extra perk.
Look for Community Support and Updates
An abandoned template that never receives updates can create plenty of headaches. Active developers tend to fix bugs, improve security, and introduce fresh features.
User forums or comment sections often become goldmines for troubleshooting advice. Having an engaged community to lean on is far more comforting than sifting through endless code alone.
Preview Live Demos Before Committing
Screenshots can be deceiving. Live demos reveal how sliders work, how headings appear, and how widget areas are arranged.
Taking an extra moment to click around often prevents regrets. If the flow feels off, something else is likely a better fit. Viewing a template in action is the best way to see the synergy between text, images, and layout features.
Reflect Core Branding
A brand identity isn’t just a logo—it’s a consistent personality. A vibrant, energetic tone suits certain topics, while a restrained, refined aesthetic resonates better with others.
A template that echoes the essence of a brand helps build familiarity and trust. Readers will feel like they know the space from the moment the homepage loads.
Cross-Browser Compatibility
People use Chrome, Safari, Firefox, and many others. A blog that looks perfect on Chrome but misbehaves on Edge could miss an entire segment of potential fans.
Swift checks across multiple platforms confirm that fonts, images, and special features appear consistently. A bit of extra testing can keep broader audiences happy.
Pre-Installed Features Reduce Effort
Some templates include contact forms, slideshow galleries, or e-commerce capabilities right from the start.
Those built-ins can simplify life, especially for novices who dislike constant plugin hunting. Fewer plugins often equate to fewer security risks and fewer technical tangles, which means more time to focus on crafting top-notch posts.
Plan for Growth
Blogs tend to evolve. A small travel diary can morph into a multi-category exploration of global cultures. A personal project might turn into a collaborative platform.
A template that accommodates expansion keeps efforts minimal in the future. It’s inconvenient to rebuild everything after real progress has been made, so forward-thinking goes a long way.
Look at User Reviews

Feedback from people who already tested a specific design can shed light on quirks, reliability, and any glaring issues.
One can browse a forum or comment section to see if a template frequently triggers frustration. Glowing remarks hint at a hassle-free experience. Honest critiques reveal any missteps that might hamper success.
Combine Aesthetics and Function
A breathtaking homepage means nothing if a reader can’t find the subscription button or read posts comfortably. Visual flair, while significant, must integrate smoothly with usability.
Striking the right balance ensures visitors remain interested. Eye candy alone won’t sustain a blog, but neither will dull pages that fail to spark excitement.
Factor in Accessibility
Some readers rely on assistive tools to browse. Screen readers, for instance, parse headings and metadata to guide individuals who cannot see the layout.
A well-coded template featuring accurate alt text for images and logical heading structures promotes inclusivity. Everybody wins when more people can enjoy the content.
Verify Documentation and Support Channels
Not everyone is a coding genius, so access to solid manuals or quick-responding support teams can be a lifesaver. FAQs, video tutorials, and robust knowledge bases transform technical stumbling blocks into minor hiccups.
Feeling confident in the availability of guidance leads to peace of mind and saves time better spent developing fresh ideas.
Trust Personal Instincts
A layout might check all the boxes but still not feel quite right. There’s something to be said for following a gut reaction.
If the chosen design resonates on a deeper level, that comfort often shines through in every post. When a blogger feels excited to hit publish, readers tend to pick up on that energy, returning to see what’s next.
Final Thoughts
A template selection doesn’t have to be a painstaking grind, nor does it have to be a quick, random grab. A more strategic choice blends brand values, user-friendliness, speed, and overall appeal.
Each element serves a purpose: better navigation keeps readers hooked, pleasing color schemes heighten engagement, and responsive design ensures people can scroll through content on any gadget.
No single blueprint works for every blog. Tastes vary, and so do audiences. By homing in on practical details—like performance, readability, and SEO compatibility—while leaving room to showcase personality, a blogger can build something that resonates far beyond the initial launch.
